Introduction:
Digitization has brought significant advancements to the healthcare industry in recent years. This has made it easier to connect people with the most up-to-date medical gadgets and software, resulting in better healthcare services. Medical devices are essential for patient care because they have a direct impact on human lives by delivering valuable data and observations.
Due to different advancements in healthcare, medical device software continues to get increasingly sophisticated. Certain critical compliance factors, such as regulatory delays and the adoption of international standards, have an impact on the software quality of medical devices.
Given the current demand for medical devices to serve the millions of patients caught up in the COVID fight, ensuring adequate quality and delivering products quickly has become a must. We need our MedTech producers to be adaptable and robust in the face of rising demand for medical equipment such as ventilators, oximeters, and other devices in such unusual times.
What is Medical Device Testing?
Medical device testing, for those unfamiliar, is the process of establishing that a gadget will be reliable and safe to use in the event of a medical emergency. This is one of the most important processes in the process of turning an inventive concept into a reliable and marketable product.
Multiple regulatory organizations oversee these devices, as well as the overall MedTech business, and they must meet a set of compliance and standardization before moving forward. Hence, this is where professional medical device testing services come into play. These massive software testing firms devise effective device testing methodologies and ensure that your devices are well integrated with your mobile apps, thoroughly tested, and fully functional prior to release. Furthermore, they must provide effective performance, accurate readings, and be safe to use.
Medical device testing guarantees that devices meet all quality-related aspects of the product, which necessitates severe Quality Assurance assistance to ensure that these devices are of the highest quality and reliability.
Types of Medical device testing
When it comes to a software-enabled medical equipment, there are several different forms of testing:
1. Lifecycle Verification &Validation:
Software verification provides objective proof that the design outputs of a specific phase of the software development life cycle meet all of the phase’s requirements. Furthermore, it checks the programme and its supporting documentation for consistency, completeness, and correctness as it is being produced. It also offers evidence for the judgement that the software has been validated.
2. GUI testing:
GUI testing ensures that the medical gadget responds to UI-based inputs correctly. Issues like UI complexity creates user confusion, usage delay, data entry mistakes, false inputs. These can be avoided with GUI testing for medical devices so that they do not become a reason for a life-threatening situation during real-world application.
3. Performance testing or Bench testing:
This type of testing rules out any mechanical or design problems in the medical device’s performance. Hence, medical equipment are subjected to performance bench testing to determine their endurance and capacity to work at the same level of efficiency under various loads.
4. Compliance testing:
Different medical authorities have established distinct federal and regulatory criteria to ensure that a medical gadget in circulation is safe and effective. Thus, compliance testing ensures that the medical device meets all of the quality and safety requirements by using the best design and manufacturing techniques available.
5. Interoperability testing:
Medical device interoperability is the capacity to share and use information between one or more devices, products, technologies, or systems in a safe, secure, and effective manner. Thus, interoperability testing assesses a medical device’s capacity to communicate data across systems and platforms. It thus, improves patient care, reduces errors and adverse events.
6. Reliability testing:
A medical device’s reliability is determined by its ability to work satisfactorily over a long timeframe and under stress. It basically checks the medical device’s dependability in any situation.
The Important Role of Quality Assurance in Medical Device Testing
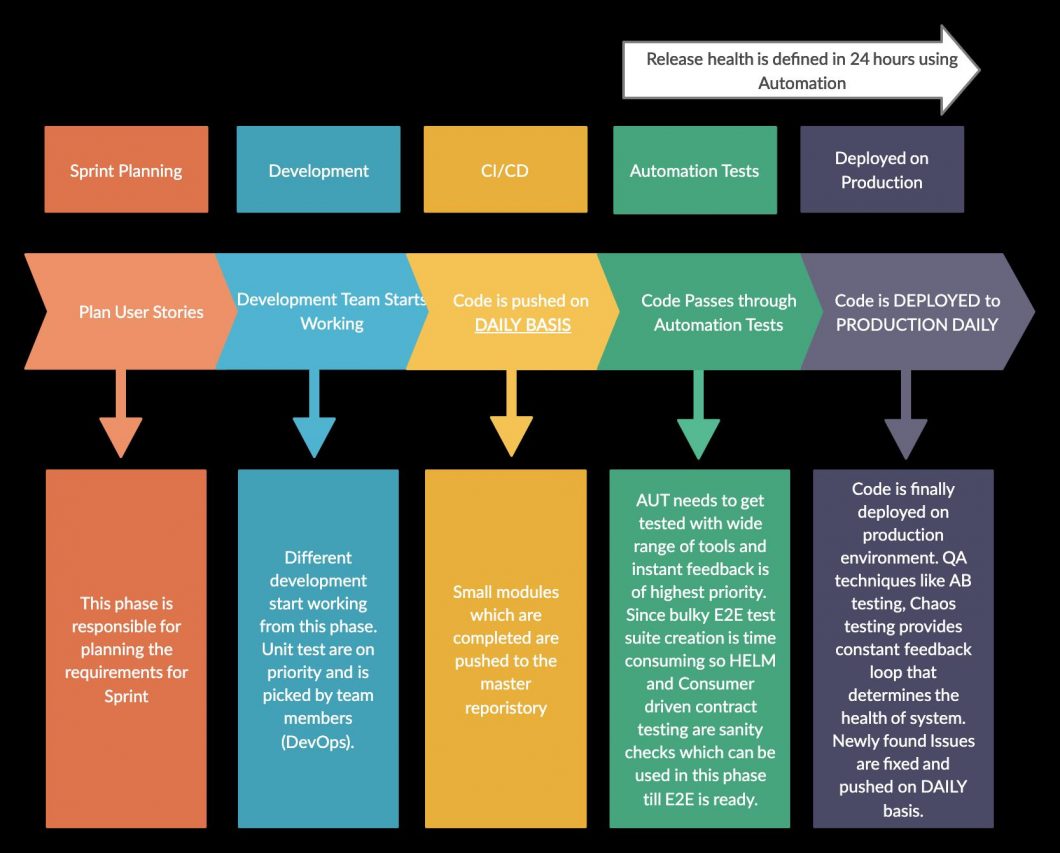
The PDCA cycle, a four-step procedure, helps in control and continual improvement of processes and products. It has 4 basic steps: Plan, Do, Check and Act.
- PLAN: Make a change plan ahead of time. Analyze and forecast the outcomes.
- DO: carry out the strategy, one step at a time, in a controlled environment.
- CHECK: examine the outcomes.
- ACT: Take steps to assure process uniformity and improvement.
Streamlined Quality Outcomes With The Best QA Solutions
If you’re a medical device manufacturer, the most critical decision is to make sure your company follow the quality assurance and quality control rules. Thus, it leads to cost inefficiencies, if the final product fails to deliver the quality you expect. It’s critical to either have a full-fledged in-house software team or outsource QA to avoid any major fatalities.
The following are some benefits you may gain if you hire a QA consultant for a medical device testing service
- Reduced project budget
- Faster time-to-market
- Continuous support & maintenance
- Efficient domain expertise
Final Thoughts:
Medical devices are important since they have a direct impact on a patient’s heath. End-to-end medical device software testing helps to ensure optimal device performance.
Any performance difficulties with these devices are deadly to the patient’s health. Businesses should use effective software quality assurance to assure completely functional medical device software.
————————————————————————————————————————-
Like other businesses, if you too are looking for medical device testing Mindfire Solutions can be your partner of choice. We have a team of highly skilled and certified software professionals, who have developed many custom solutions for our global clients over the years.
Here is an interesting project we have done. Click here to know more:
Automated Testing for Healthcare IoT Product.